La rapidité d’affichage d’un site est un indicateur qui a de plus en plus d’importance aux yeux de Google. La vitesse de chargement de votre site Internet influence donc le bon référencement de vos pages ainsi que leurs places dans les SERPS (pages de résultats de recherche Google).
Nous allons voir quels sont les éléments à prendre en compte pour améliorer la vitesse de chargement de votre site sous WordPress.
🚀Mesurer la Vitesse de chargement de votre site
Vous connaissez ou avez déjà entendu parler des Google Core Web Vitals. Si ce n’est pas le cas, je vous conseille la lecture de l’article suivant : https://www.ludicweb.fr/google-core-web-vitals-cest-quoi
Pour mesurer les indicateurs Core Web Vitals et connaitre la rapidité d’affichage de votre site sous WordPress, vous devez vous rendre à l’adresse suivante : https://pagespeed.web.dev/
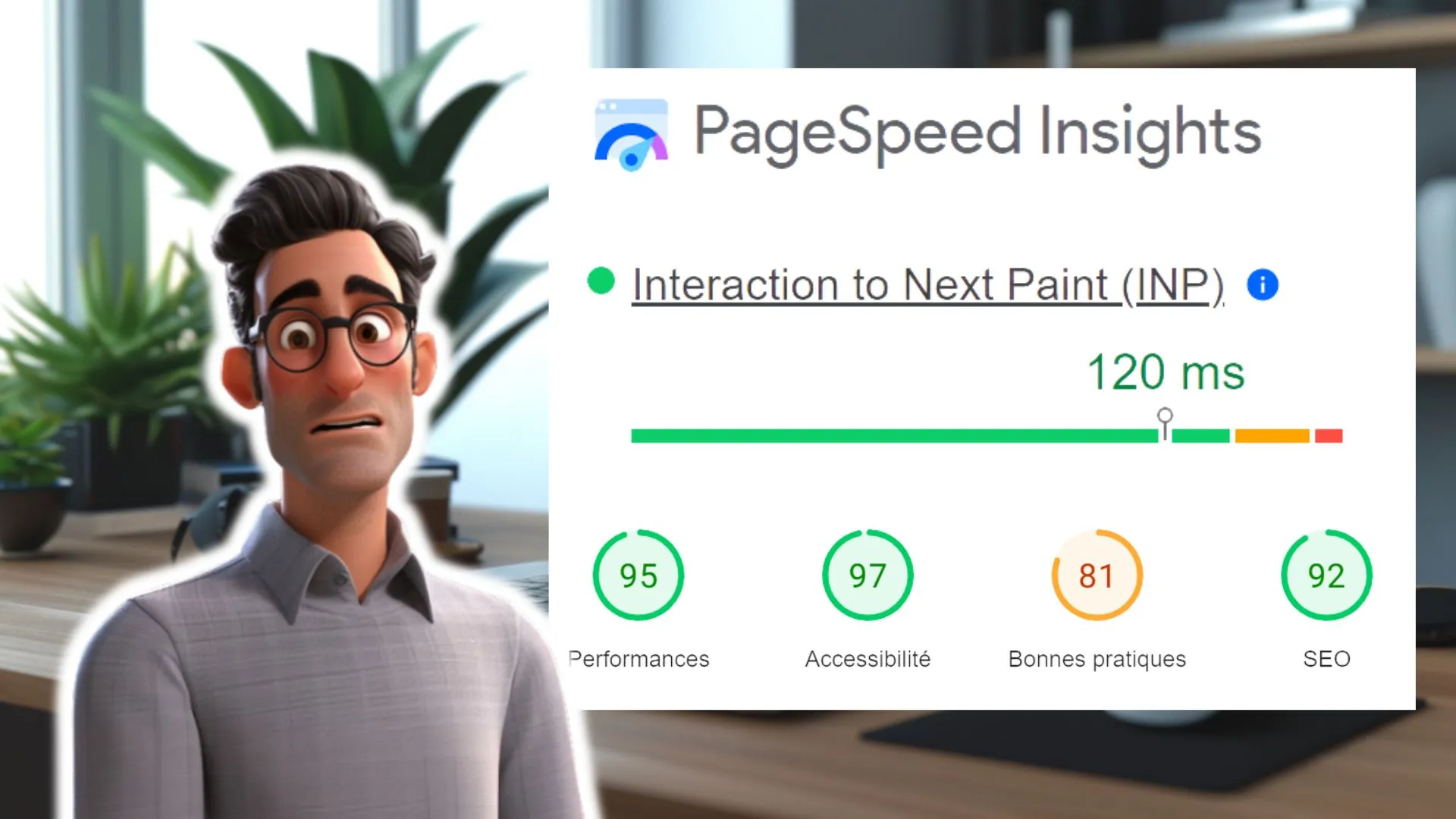
Puis renseigner dans le champ l’adresse de votre site ou d’une page de votre site Internet et l’outil vous donne alors un aperçu des performances de celui-ci.

L’indicateur de performances ci-dessus est dans le vert (c’est même presque un perfect 😅). Vous l’aurez compris, plus le score de performances de votre site est près de 100, meilleur il est.
On va voir dans les prochaines lignes comment arriver à ce résultat !
🚀Choisir un thème WordPress optimisé et rapide
Le choix d’un thème WordPress rapide, léger et optimisé SEO est la première chose à laquelle vous devez penser.
Il existe des milliers de thèmes WordPress gratuits ou payants, mais peu sont bien optimisés pour à la fois obtenir de bonnes métriques Google Core Web Vitals et SEO.
Je ne les ai pas tous testé évidemment… cependant d’après mes tests et certaines reviews que l’on peut trouver sur le web, voici quelques thèmes rapides et bons en SEO :
- Neve (gratuit et payant)
- GeneratePress (gratuit et payant)
- Astra (gratuit et payant)
- SEO Mag (payant)
- Hello (gratuit)
Personnellement j’utilise le thème WordPress Neve dans sa version gratuite. Ces métriques en terme de performance de vitesse tout comme en SEO sont bonnes et je le trouve simple à paramétrer.
Pour en savoir plus sur les thèmes à utiliser, je vous conseille la lecture de cet article plus complet : Les 7 meilleurs thèmes WordPress SEO friendly en 2022
🚀Le poids des images et la gestion de leur affichage
La plupart des articles de blog présentent des images et illustrations et c’est bien normal. Cependant, l’utilisation d’images non optimisées, trop lourdes, entraine un ralentissement du site. Il est donc important d’utiliser des images dont le poids est réduit soit par un plugin spécial comme Imagify soit d’uploader uniquement des images déjà compressées au mieux sur votre WordPress (Comment compresser vos images).
En plus du poids des images, il est nécessaire de régler finement l’affichage de celles-ci. Il est en effet parfaitement inutile de charger les images qui ne sont pas visibles à l’écran du visiteur. Pour cela, il existe plusieurs plugins WordPress et pour ma part, je vous conseille le plugin LazyLoad de WP Rocket. Il est gratuit est très simple à paramétrer.

LazyLoad affiche uniquement les images lorsqu’elles sont visibles par le visiteur, le temps de chargement des pages s’en trouve forcément réduit et votre site WordPress est plus rapide.
Il est aussi possible de d’appliquer LazyLoad aux Iframes et de remplacer les vidéo YouTube par une miniature afin d’alléger la page. La vidéo présente sur la page ne sera réellement chargée et lue que lorsque le visiteur clique sur la miniature.
🚀Différer le chargement et l’exécution de JavaScript
Les scripts JavaScripts sont largement utilisés par WordPress et c’est normal. Il faut savoir que le chargement et l’exécution de ces scripts ralentissent énormément votre site.
Cependant, il faut faire la distinction entre les scripts indispensables au bon fonctionnement de WordPress de ceux qui ne le sont pas.
Et c’est là-dessus que nous allons jouer pour accélérer nettement votre site en ne chargeant en premier lieu que les scripts indispensables, les autres attendront gentiment leur tour.
Ci-dessous mesure de l’impact lorsqu’on diffère le chargement des JavaScript non essentiels sur les performances d’un site WordPress.

✅Le plugin WordPress Flying Scripts
Différer le traitement des scripts est une option proposée par divers plugins sous WordPress (WP Rokcet étant le plus connu). Cependant, ils ne sont pas gratuits !
Le plugin que je vous conseille d’utiliser ici est Flying Scripts et celui-ci est gratuit.

Flying Script va vous permettre de différer réellement et facilement le chargement et l’exécution des scripts de votre choix. Et ce faisant, la vitesse d’affichage de votre site va s’en trouver considérablement améliorée.

Il suffit pour cela de renseigner les mots clés des scripts à différer dans le champ prévu à cet effet.
Les scripts correspondants vont alors se charger soit:
- à la première action du visiteur, clic sur la page, défilement vers le bas….
- après un certain temps (Timeout)
A noter qu’il est possible d’exclure des pages ou vous voudriez que Flying Script ne soit pas actif.
✅Quels sont donc les JavaScripts à différer ?
Comme la plupart des sites Internet, il y a bien des scripts que l’on ajoute car on ne peut pas vraiment s’en passer.
Il s’agit notamment des JavaScripts suivants :
- le JavaScript de votre CMP (Consent Management Platform)
- le script Google Analytics
- le ou les scripts de vos régies publicitaires Google Adsense, Themoneytizer, Ezoic …
- et tout autre script non essentiel au bon fonctionnement de WordPress
✅Différence entre Flying Script et les attributs defer ou async ?
Beaucoup de scripts (Adsense…) ont l’attribut defer ou async cependant cela ne suffit pas et ils ralentissent quand même l’affichage des pages de votre site.
En fait, l‘attribut javascript defer indique au navigateur de télécharger le script lorsqu’il le trouve à la lecture du code de la page. Puis de l’exécuter lorsque l’analyse HTML est terminée. Flying Script lui cache les scripts au navigateur et attend une action du visiteur ou que le timeout soit écoulé pour charger et exécuter les scripts.
✅Flying Script et Ezoic
Seul petit bémol, il semble que pour le moment Flying Script ne fonctionne pas sur les scripts de la plateforme publicitaire Ezoic.
C’est visiblement due au fonctionnement même des scripts Ezoic, et je ne pense pas qu’il y ait actuellement une solution rapide et facile à mettre en œuvre. Et cela est bien dommage car Ezoic impacte comme tout autre script la vitesse de chargement d’un site.
Faire appel à une agence spécialisée dans la performance sur WordPress
Si bon nombre d’agences web peuvent aujourd’hui se féliciter de savoir faire de l’intégration front-office sur WordPress, force est de constater que les optimisations ne sont malheureusement pas toujours au rendez-vous… En tant que webmaster, vous avez peut être réussi à développer votre site web par vos propres soins, mais qu’en est-il de son optimisation technique et de sa rapidité ? Il est malheureusement fort probable que votre site sous WordPress connaisse de forts ralentissements, sans même que vous en ayez conscience.
Pour que votre site sous WordPress soit bien fonctionnel, il est donc toujours préférable de se tourner vers des professionnels comme par exemple agencewebperformance.fr. En effet, ces spécialistes de l’optimisation ont tout simplement décidé de faire de la performance leur véritable chef de bataille ! En confiant toutes les optimisations les plus techniques à eux, vous pourrez être sûr que vous allez pouvoir maintenir les visiteurs qui se rendaient sur votre site et qui le fuyaient comme la peste après avoir vu tous ces ralentissements. De plus, pendant que l’agence se charge des optimisations techniques, vous pourrez vous concentrer là où vous avez une véritable valeur ajoutée dans votre travail.
Bonjour, je suis Christophe Marcellin, passionné de high-tech et de sciences. A travers mes articles j’essais de vous faire partager ma passion et mes centres d’intérêts. Je parcours Internet et les réseaux sociaux pour dénicher les meilleur sujets dans les domaines de la high-tech, de l’informatique mais aussi des sciences. N’hésitez pas à commenter mes articles et à poser des questions.